[.NET] Blazor
Blazor 시작
-Becca-
2023. 10. 28. 11:40
안녕하세요 Becca 입니다!
오랜만에 새로운 글로 찾아왔습니다.
이 글에서는, Blazor WebAssembly를 사용하였습니다.
✏️ Blazor란?
◆ .NET, C#, HTML을 사용하여 웹/앱을 만들 수 있는 프레임워크
📂 Blazor 설치
◆ Visual Studio → 추가 도구 및 기능 설치 → ASP.NET 및 웹 개발 다운로드
◆ 새 프로젝트 → Blazor WebAssembly App 선택
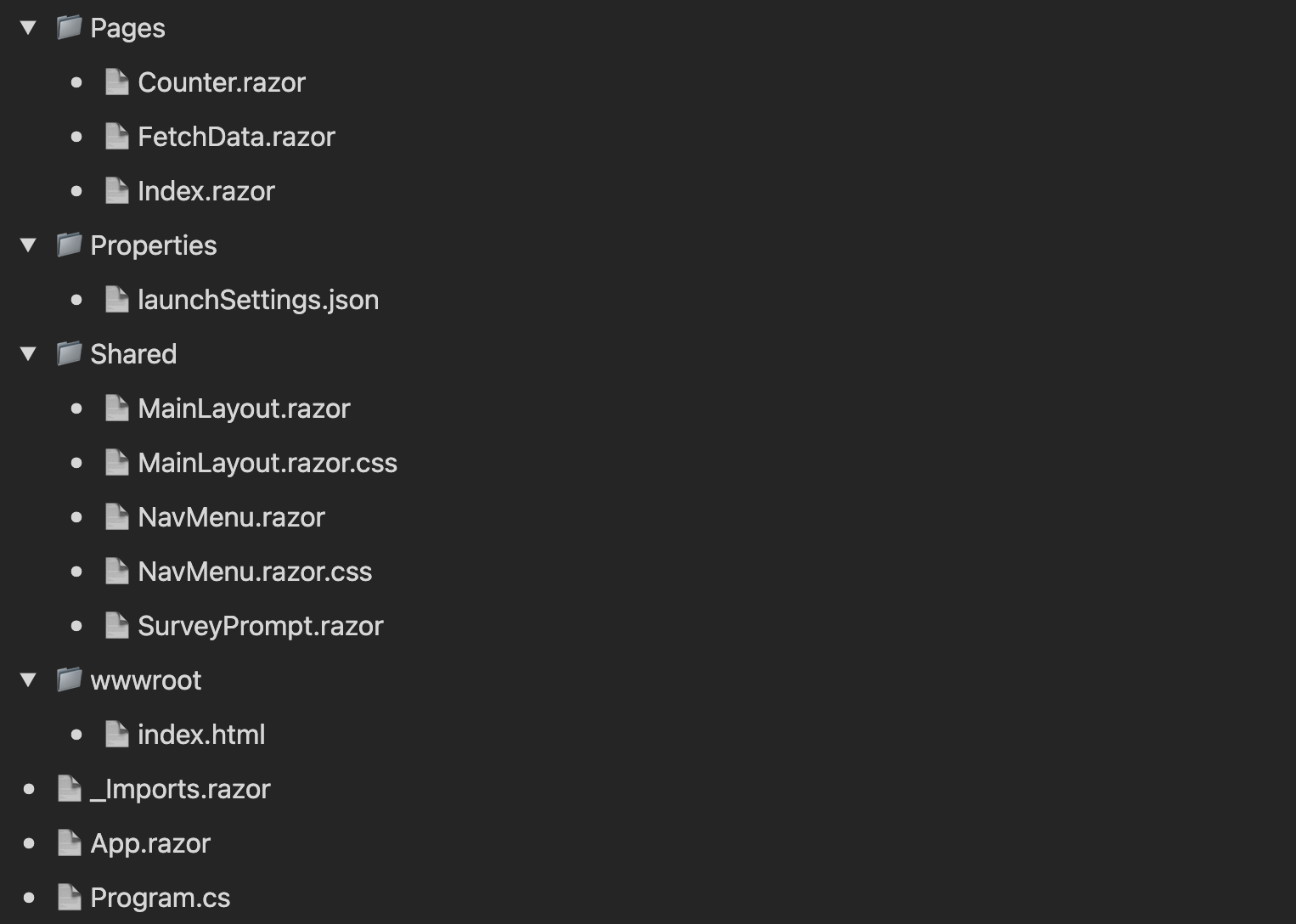
🏗️ Blazor WebAssembly 프로젝트 구조

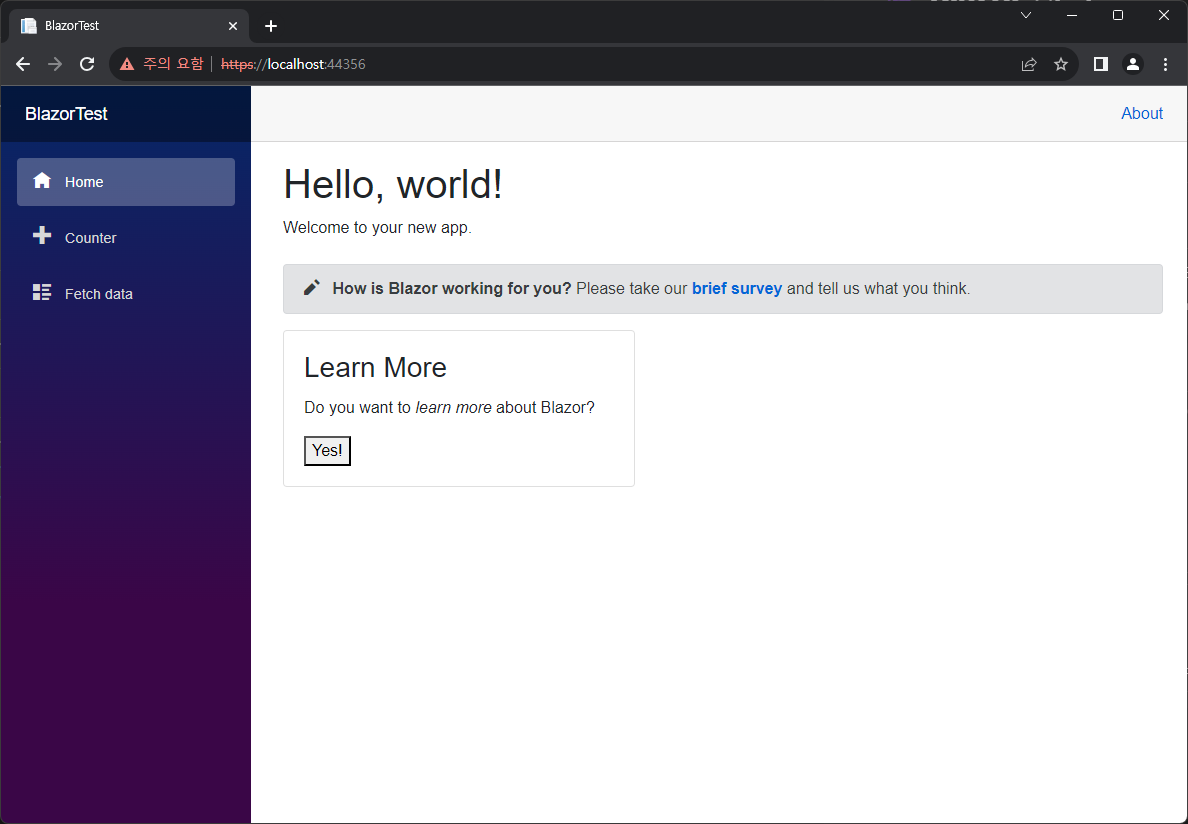
👋 실행 화면

Index.razor
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<Dialog Title="Learn More">
Do you want to
<i>learn more</i> about Blazor?
</Dialog>
Dialog.razor
<div class="card" style="width:22rem">
<div class="card-body">
<h3 class="card-title">@Title</h3>
<p class="card-text">@ChildContent</p>
<button @onclick="OnYes">Yes!</button>
</div>
</div>
@code {
[Parameter]
public RenderFragment? ChildContent { get; set; }
[Parameter]
public string? Title { get; set; }
private void OnYes()
{
Console.WriteLine("Write to the console in C#! 'Yes' button selected.");
}
}
C# 코드와 HTML 코드가 같이 있는게 신기하네요!
다음 글에서는 DevExpress를 사용하는 방법을 기록할 예정입니다.
글 읽어주셔서 감사합니다!